Composite image creator frame#
The Composite image creator frame is a graphical interface to configure the
CompositeCreatorApp and to
visualize the results.
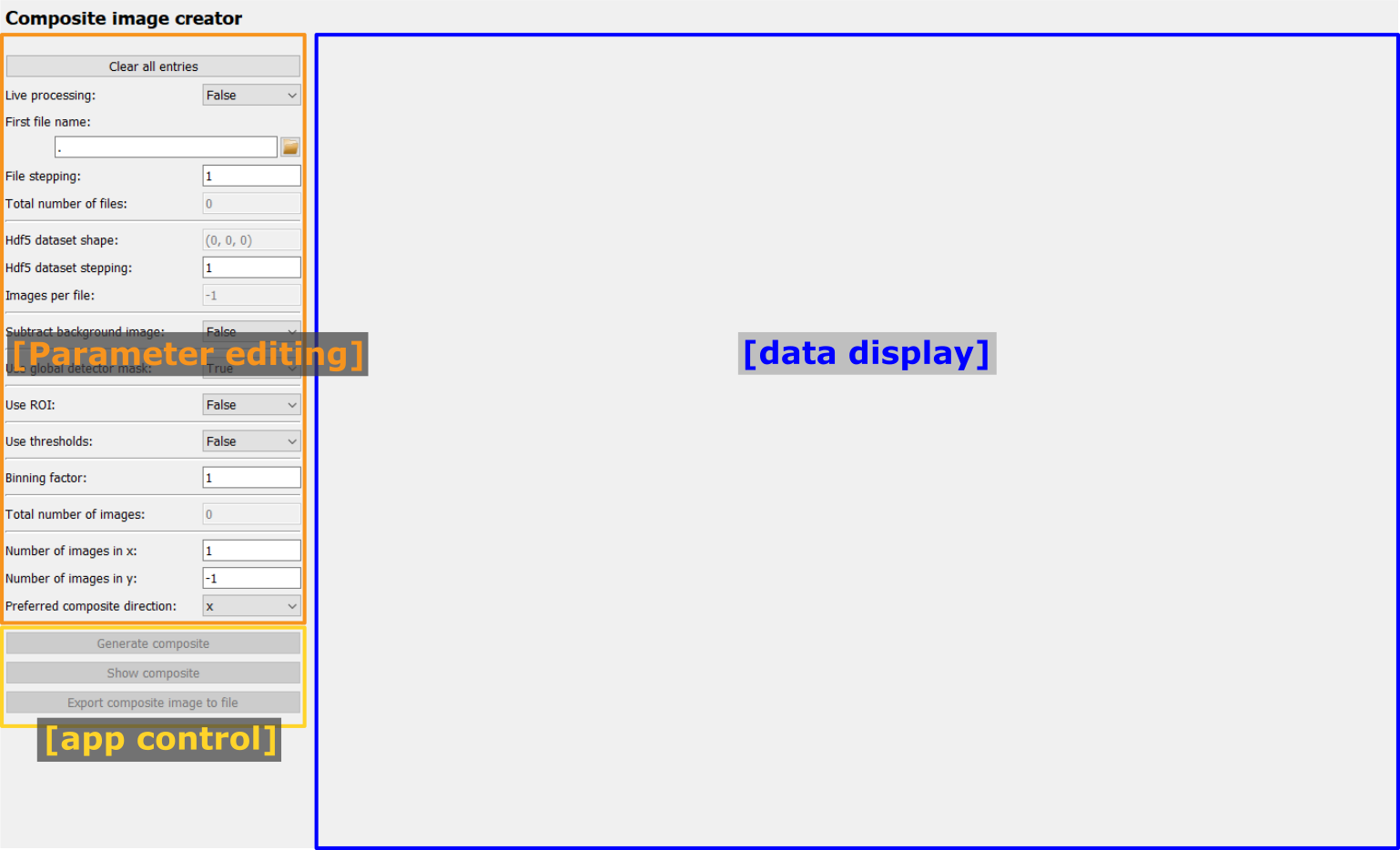
After starting the frame, only the menu for editing the Parameters is enabled (orange frame in the image below). For the tutorial about editing Parameters, please visit Editing Parameters in the GUI. The full list of Parameters and their description is given at the end in Full list of Composite image creator Parameters.
After setting the required Parameters, the app control panel (yellow frame in the image below) will become enabled and the user can start processing.
The processed composite image will be shown on the right side of the frame (blue area in the image below).

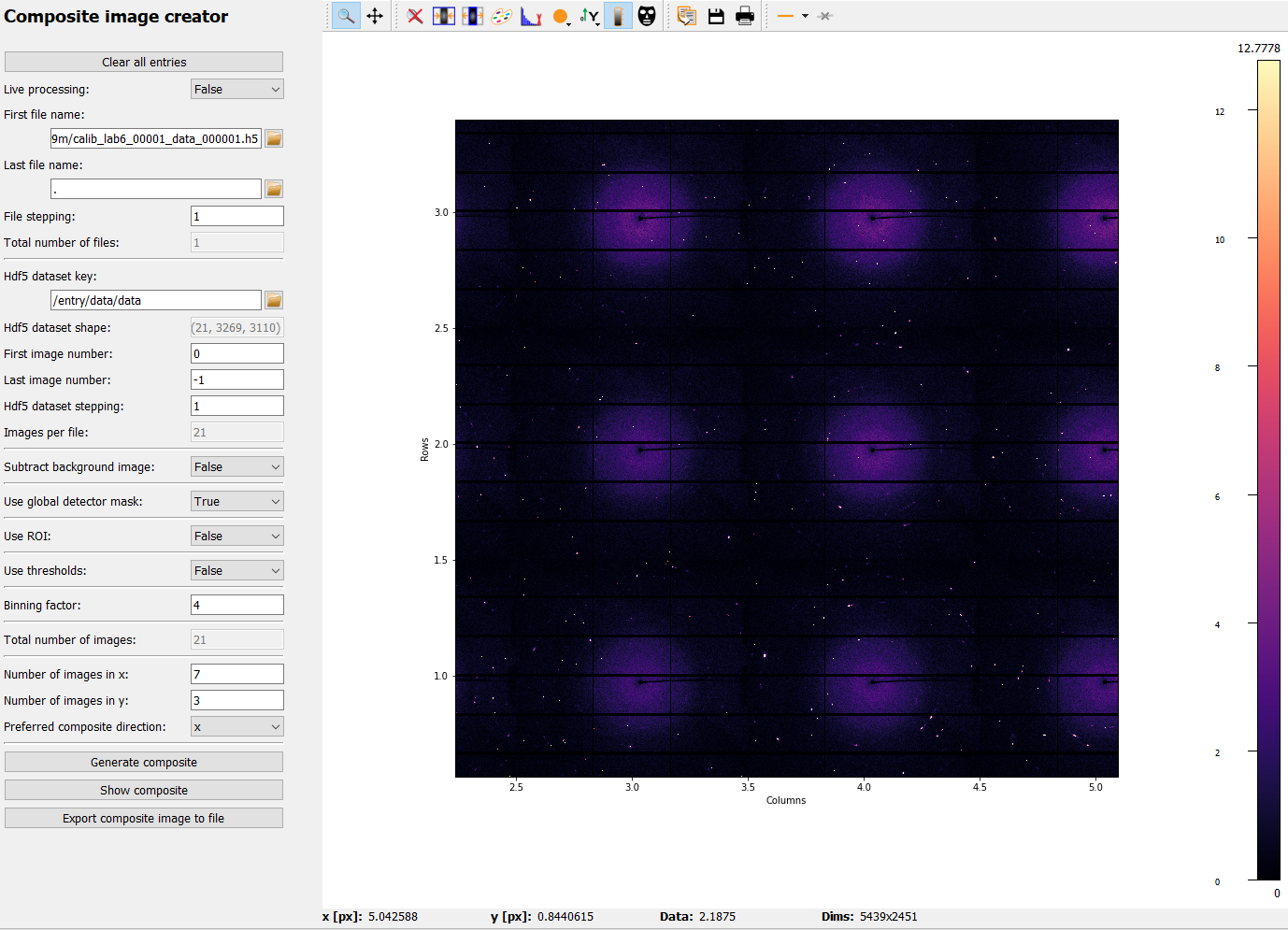
Result visualization#

Results are visualized in a PydidasPlot2d,
described below:
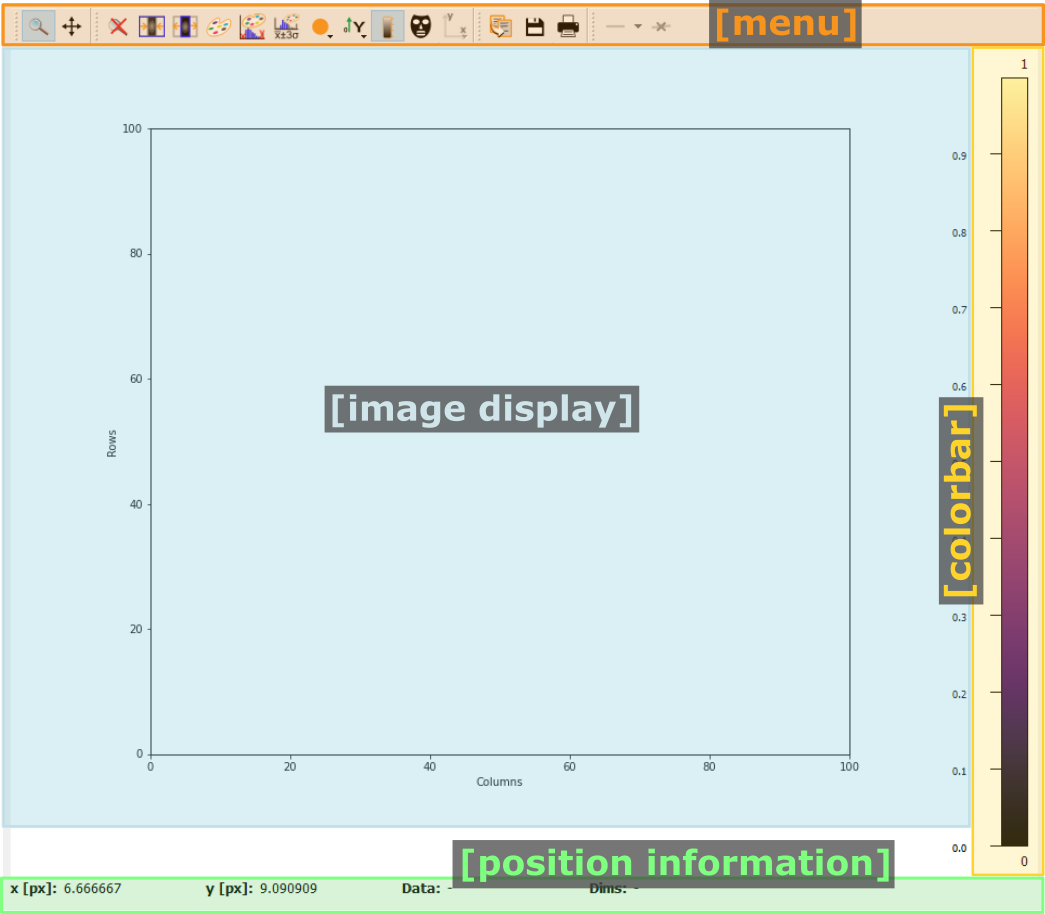
Pydidas 2D plot#
The PydidasPlot2d is a
subclassed silx Plot2d
with additional features useful in pydidas.

- The menu
The menu bar allows access to all generic silx and additional pydidas functionality. The detailed menu icons and actions are described below in the menu entries description.
- The image display
This widget shows the image data. Depending on the zoom level, this is either the full image or a sub-region.
- The colorbar
The colorbar shows the reference for the used colormap to map data levels to colors.
- The position information
This widget displays the coordinates and data values of the data under the mouse cursor.
Two-dimensional plots are presented in a silx Plot2D widget. The toolbar options will be explained in detail below. Moving the mouse over the canvas will update the labels for x/y position and data value at the bottom of the canvas. Note that the x and y axis positions for each pixel are defined at the pixel center and the given values must be treated carefully with respect to the pixel shape, especially for coarse pixels.
Tip
The scaling of the results can be achieved by modifying the colormap settings.